-
【Unity】uGUI의 Image와 Sprite Renderer의 구분Unity 2024. 7. 10. 14:49728x90
【Unity】uGUI의 Image와 Sprite Renderer의 구분
url : http://tsubakit1.hateblo.jp/entry/2016/09/26/080000
이미지와 스프라이트 렌더러
Unity에서 2D 그림을 쉽게 내보내는 방법으로 생각하는 것이 Sprite Renderer와 같은 2D 기능을 사용하는 방법과 uGUI의 Image계의 기능을 사용하는 방법입니다.
둘 다 「텍스처를 표시한다」라고 하는 행동이므로, 화면에 표시한 것 같은 케이스에서는, 전혀 구별이 붙지 않습니다.

그럼, 어느 쪽을 사용해도 좋은 것인가라고 하면, 아무튼 어느쪽을 사용해도 좋지만, 유리한 점·불리한 점이 있습니다.
Sprite Renderer의 동작
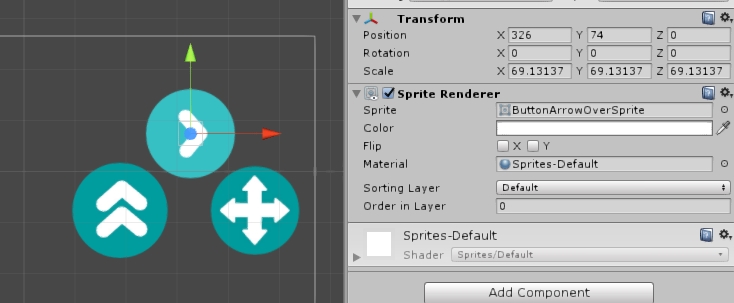
Sprite Renderer는 단독으로 자산을 그리는 기능을 가진 렌더러입니다. Sprite(에셋)에 설정한 다각형 정보를 바탕으로 그리기를 수행합니다.
그리기 순서의 제어에는 Sorting Layer와 Order In Layer를 사용한 단순한 것이 되어 있어 좌표도 Transform 준거와 Unity의 기본 기능을 조금 확장한 것 같은 내용으로 되어 있습니다.

Sprite Renderer를 사용하려면 2D 모드에서 Sprite를 Scene View로 드래그 앤 드롭하는 간단한 방법으로 사용할 수 있습니다.
uGUI 이미지의 동작
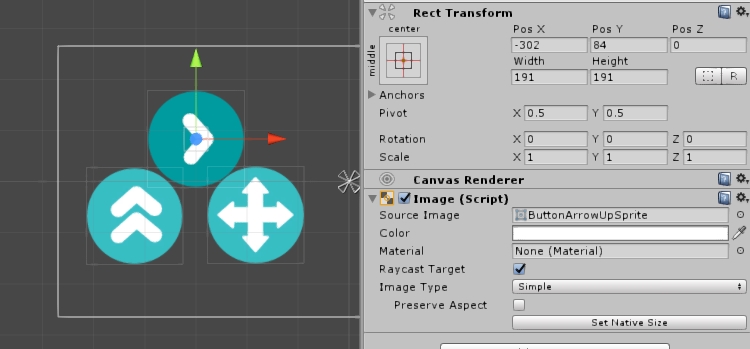
uGUI의 이미지는 CanvasRenderer와 Canvas 의 조합으로 그리는 기능입니다.
Sprite(에셋)에 지정한 Texture와 UV 정보를 바탕으로 그리기를 합니다.그리기의 제어는 Hierarchy의 순서에 따라 다르지만, 동시에 Canvas 로 설정한 Sorting Layer와 Order in Layer에 의한 그리기 순서 제어도 수행합니다.
좌표는 RectTransform이라는 Transform을 확장한 자산이 사용됩니다. 사이즈의 변경은 Width/Height에 의해 행해져 Scale를 사용하면 레이아웃 기능이 파탄하는 것이 많습니다.

uGUI의 이미지를 사용하려면 먼저 Canvas 객체 아래에 이미지가 포함 된 객체를 만들고 스프라이트를 설정하는 절차가 있습니다.
최적화와 관련된 접근법의 차이
궁극적으로는 스프라이트를 표시한다는 점에서 비슷한 기능이지만 접근법은 완전히 다르며 사용하는 경우가 다릅니다.

SetPass 감소에 대한 동작 비교
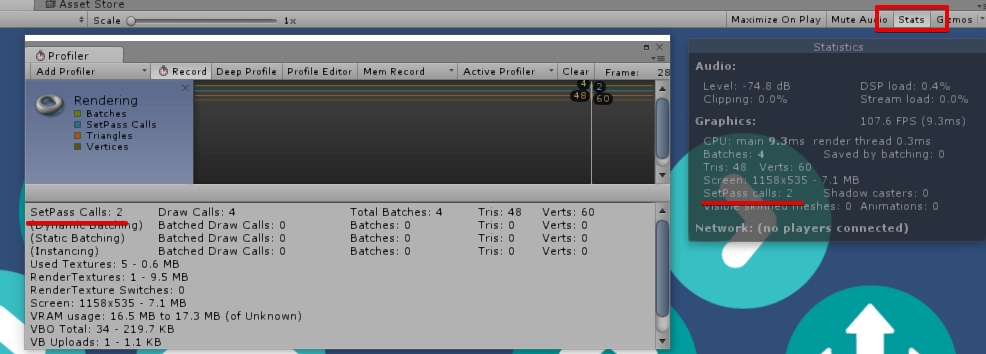
2D에서 성능을 얻고 싶다면 첫 번째 항목은 SetPass의 감소입니다. 기본적으로 SetPass는 적을수록 좋습니다. SetPass의 수는 Profiler의 Renderer와 GameView의 Stats에서 확인할 수 있습니다.

Sprite Renderer의 Setpass 감소이지만 기본적으로 Dynamic Batching과 Atlas화에 의존 합니다.
이 기능은 다른 3D 드로잉 기능의 확장으로 만들어졌으며 Atlas에서 머티리얼을 전환하는 횟수를 가능한 한 줄이고 Batching으로 메쉬를 모아서 일괄 드로잉을 수행합니다.
반대로, Atlas가 다른 스프라이트가 그리기 순서로 끼워지면 SetPass는 증가합니다.

Canvas Image의 경우, 사실 Atlas가 별도이더라도 SetPass는 1입니다 .
다만 Atlas화가 무의미하다고 하는 것은 아니고, 일단 Batching의 실행수에 영향을 줍니다. 다만, 퍼포먼스의 영향적으로는 SetPass 쪽이 중요하기 때문에, 오차의 범위입니다.또한 장면에 여러 개의 Canvas가 있는 경우 Canvas 의 수에 따라 SetPass도 증가 합니다. 또한 UI의 Material에 다른 머티리얼을 설정하면 소코가 별도로 그려지거나 SetPass가 증가합니다.

필레이트 오버드로우 감소에 대한 행동 비교
특히 고해상도이고 GPU가 낮은 사양의 모바일 환경에서는 오버드로우(많은 드로잉)는 매우 큰 문제가 됩니다.
또, Power VR 를 사용한 단말( iPhone 등)의 경우는 Cutout도 서투르기 때문에, 겹치도록 모델이나 UI를 배치하는 것은, 매우 낭비라고 말할 수 있습니다.

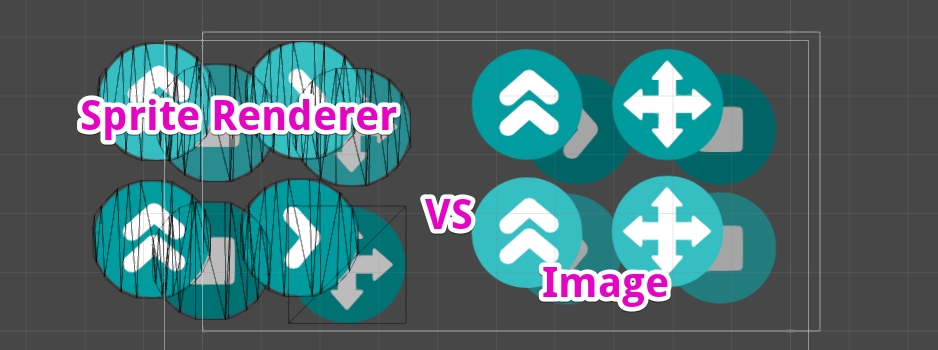
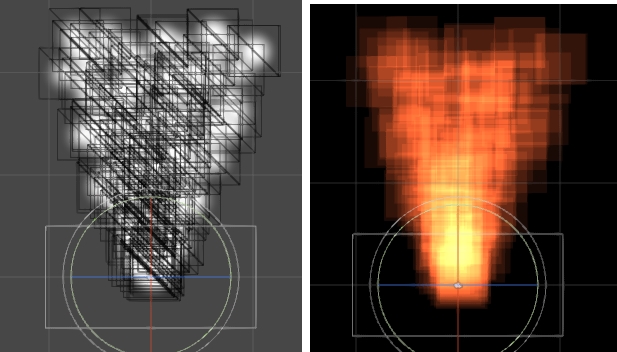
Sprite Renderer의 경우 투명 정보를 기반으로 다각형을 만듭니다 . 텍스처의 해상도가 높은 경우는 (키치리 빼내는) 하이폴리를, 텍스처 해상도가 낮은 경우는 로우 폴리인 메쉬를 작성합니다.
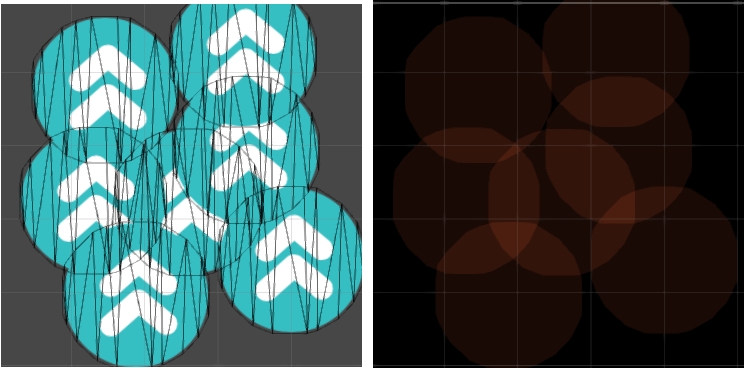
투명 부분을 깔끔하게 뽑아주므로 오버드로우는 삭감할 수 있습니다만, 대신에 폴리곤이 조금 늘어납니다.옵션으로 FullRect(다각형으로 빼내지 않는다)를 선택할 수 있습니다만, 아래의 이미지를 보는 대로, 오버드로우의 범위가 늘어나기 쉬워집니다. 덧붙여 이때에 에디터로 작성하는 폴리곤은 조정할 수 없습니다. 2D Experimental에서는 가능하므로 2D Experimental이 통합되면 추가될 것 같습니다.


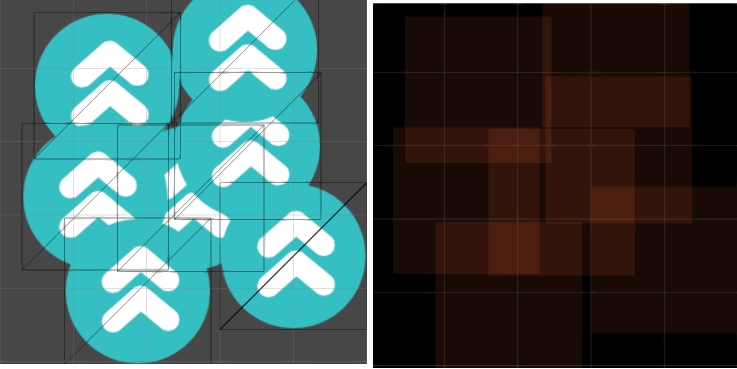
uGUI Image의 경우 기본적으로 사각형으로 자릅니다.
또한 Slice했을 때 중앙을 바르지 않는 옵션이 있습니다. 이 다각형에 구멍을 뚫는 처리는 장래적으로는 Sprite Renderer에서도 비슷한 것을 할 수 있게 된다고 생각합니다만(2D Experimental로 동작을 확인할 수 있다), 현재는 uGUI만 사용할 수 있는 것 같습니다.

또한 FullRect와 달리 투명 범위를 QUAD로 빼냅니다.

대량으로 그릴 때와 움직였을 때의 행동의 비교
uGUI의 Image와 Sprite Renderer의 가장 큰 차이점은 대량으로 그릴 때와 움직였을 때입니다.
우선 스프라이트 렌더러를 이용하여 드로잉하는 경우, 드로잉 하나 하나에 드로잉 비용이 발생하기 때문에, 양이 늘어날수록 드로잉 부하가 올라갑니다.
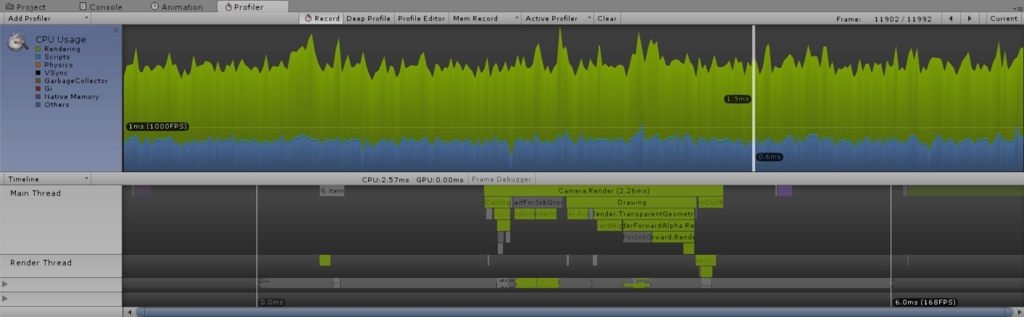
예를 들어 256x256 정도의 스프라이트를 5000개 정도 묘화하려고 하면, 자신의 PC에서는 대략 1.6~2.0ms 의 묘화 비용이 발생합니다.
하지만 Sprite를 이동·변형·회전시켰을 때의 비용은 거의 없습니다.

반대로 uGUI의 Image를 묘화하는 경우, 움직이지 않으면 Canvas 에 수집한 Canvas Renderer의 묘화 결과를 사용해 주므로, 스프라이트의 개수가 증가해도 묘화 비용은 거의 늘어나지 않습니다.
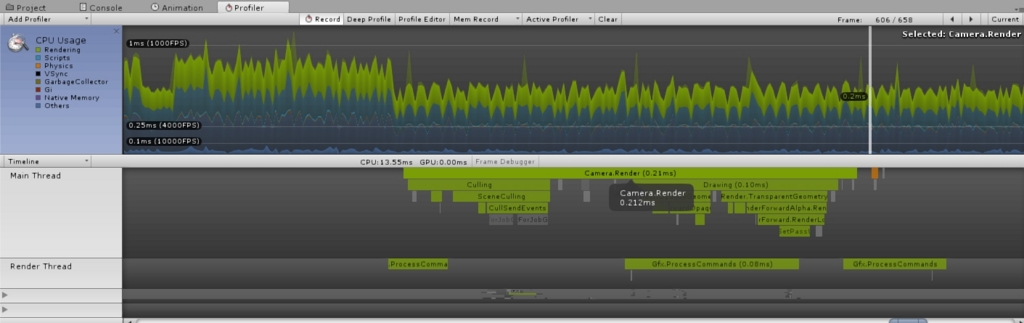
Sprite Renderer와 같은 스프라이트를 1만 2000개 정도 묘화한 경우라도, 묘화 비용은 0.2ms 전후입니다.

단, Canvas 이하의 Image에 대해 하나라도 이동·변형·회전을 행한 경우, 방대한 처리 코스트가 발생합니다.
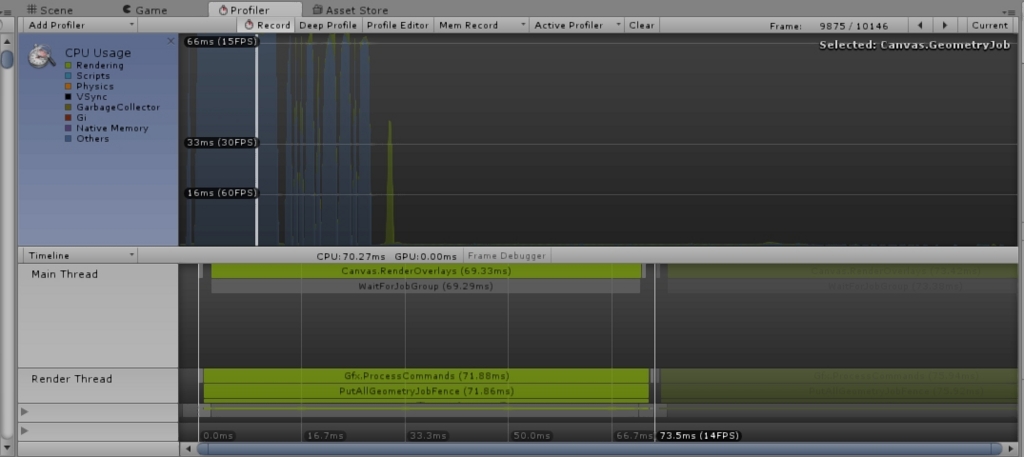
아래 이미지의 왼쪽 파란 부분이 솔레로, 5000개 정도의 Image 중 하나의 Image를 애니메이션 시키면, 대략 71ms 라는 치명적인 레벨의 시간, 처리가 정지했습니다.
5개 10개라면 아직 무시해도 좋습니다만, 보다 양이 많으면 매우 강력한 병목이 될 것 같은 예감이 있습니다.
이 근처는 Unity 5.2에서 오히려 빨라졌지만, 양이 늘어나면 역시 문제가 됩니다. 더 비용을 높이고 싶다면 Pixel Perfect에 체크를 부탁합니다.

다행히 , 움직이는 Image에 Canvas 를 붙여 두는 것으로, 움직일 때의 비용은 격감합니다(위 이미지의 우측)
단, Canvas 의 Enable/Disable를 전환하면 부모 Canvas 가 재구축을 시작하기 때문에, 그 근처도 주의입니다. ( Canvas 가 아닌 Image를 disable하는 것으로 문제를 최소로)
또, World Space / Screen Space Camera의 UI 상태에서, Canvas 의 좌표·스케일·회전을 조작했을 경우도 재구축을 시작하므로, 그쪽도 주의 입니다.즉, 어떻게 구분해야합니까?
결국,
- uGUI는 달리는 것을 너무 예상하지 않는다 달리지 않는 경우에
, 낮은 짐 저전력 - uGUI는 Canvas 단위로 움직입니다.
- Sprite는 달린다고 가정한다
- 많이 그리는 경우에 최적화
같은 정책이 보입니다.
또한 실제로
- 움직이지 않지만 α0의 범위가 크면 스프라이트
렌더러 - 스프라이트를 항상 대량으로 움직이면 Sprite Renderer
- 오버드로우가 많으면 스프라이트 렌더러
- 이미지를 절대로 움직이지 않으면 uGUI 이미지
- 작은 스프라이트를 일부 움직이면 uGUI의 Image
(움직이는 Image는 별도 Canvas 필수)
같은 느낌으로 구분하는 것이 좋을 것 같습니다.
이 느낌이라면, 실은 Sprite Renderer로 UI 만들거나, Image로 STG 만드는 것도 실은 개미가 아닐까라고 생각하지 않아도 없어도. (개인적인 감상
Tips
728x90'Unity' 카테고리의 다른 글
TextMeshPro- TMP_TextInfo ,텍스트 vertices 탐구 (1) 2024.12.28 카메라 화면 비율에 대한 오브젝트간의 거리 차이의 고찰 (0) 2024.08.16 - uGUI는 달리는 것을 너무 예상하지 않는다 달리지 않는 경우에