Unity/제로부터 구현
Electric Attack 구현하기 ( +Overlap)
휘게31
2023. 12. 11. 18:01
728x90
오늘의 구현
1. n명에게 전이되는 번개 공격 구현하기
순서
- VFX로 번개 이펙트 만들기
- 공격시작 이펙트 : 공격시 전류를 모아주는 이펙트
- 전류 이펙트 : 전류 생성
- 적을 탐색해 n명에게 번개 공격하기(Overlap)
1. VFX로 번개 이펙트 만들기
기존에 만들어 놓은 번개 이펙트를 응용해 하나는 캐스팅 이펙트, 하나는 공격 이펙트 두가지 이펙트를 만들어 줍니다.
두 이펙트를 프리팹으로 만들어주고 스킬을 시전했을때 캐스팅 이펙트를 instantiate 해주고, 정해진 카운트 만큼 번개가 전이 되면서 전이가 다 끝나면 캐스팅 이펙트가 페이트 아웃되게 만들 것 입니다.
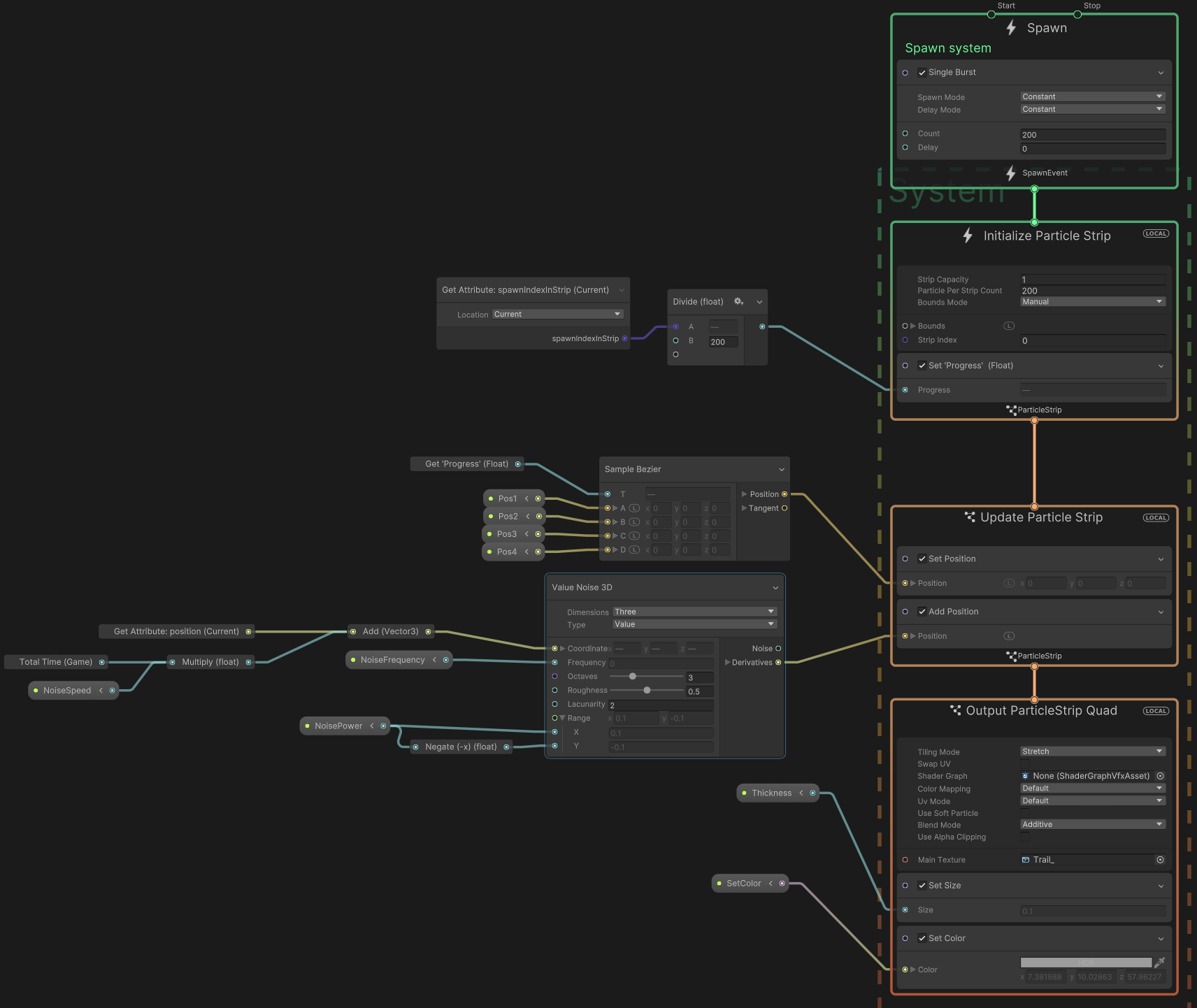
공격 이펙트의 경우 4가지 위치값을 이용해 베지어 곡선을 설정하고 noise를 더해 전류처럼 보이게 만들 것 입니다.

2. 적을 탐색해 n명에게 번개 공격하기
번개 전이는 Physics.OverlapSphere()를 사용해 플레이어 주변에 구형태의 overlap을 만들어 적의 레이아웃을 감지해 콜라이더에 담아 해결할 것 입니다.
- Physics.OverlapSphere() 설정 , 물리 시뮬레이션에 기반한 작업을 수행하기 때문에 FixedUpadate 에 사용
private void FixedUpdate()
{
colliderArr = Physics.OverlapSphere(transform.position, 5f,lay) ;
}
scene에서 범위 확인 하기 위해 기즈모를 그려 확인 가능
private void OnDrawGizmos()
{
Gizmos.DrawSphere(transform.position, 5f);
}
- enemy를 감지했을 경우에만 공격할 것이며, 가장 가까운 적부터 시작해 정해진 카운트만큼 번개 공격을 해줍니다.
IEnumerator ElectricArcActiveCo()
{
if(colliderArr.Length > 0)
{
//전류 시작
GameObject enemy = colliderArr[0].gameObject;
GameObject electricSTRPrefeb = Instantiate(electricSTR, electricHolder.position, Quaternion.identity);
electricSTRPrefeb.transform.parent = electricHolder;
yield return new WaitForSeconds(1.5f);
GameObject electricArc = Instantiate(electricArcFrepeb);
//ElectricArcActiv 클래스 SetEnemy(시작지점,끝나는 지점) 설정.
electricArc.GetComponent<ElectricArcActive>().SetEnemy(electricHolder.transform, enemy.transform);
yield return new WaitForSeconds(electricSpeed);
//elcAttackMaxCount(공격횟수)를 초과할 수 있으니 클램핑 해줍니다.
int colliderClamp = Mathf.Clamp(colliderArr.Length, 0, elcAttackMaxCount);
for (int i = 1; i < colliderClamp; i++)
{
GameObject newElc = Instantiate(electricArcFrepeb);
newElc.GetComponent<ElectricArcActive>().SetEnemy(colliderArr[i - 1].transform, colliderArr[i].transform);
yield return new WaitForSeconds(electricSpeed);
}
StartCoroutine(FadeOutScale(electricSTRPrefeb));
Destroy(electricSTRPrefeb,3f);
}
}
페이드 아웃
IEnumerator FadeOutScale(GameObject obj)
{
while( obj.transform.localScale.x > 0)
{
obj.transform.localScale -= new Vector3(fadeOutELectricSTRSpeed, fadeOutELectricSTRSpeed, fadeOutELectricSTRSpeed);
yield return new WaitForSeconds(.1f);
}
obj.transform.localScale = Vector3.zero;
}
완성

728x90